Lista najboljih google fontova za web stranice

Odabir fontova za web stranicu izrazito je bitan za konačni izgled vaše web stranice. Prilikom odabira fontova morate prije svega uzeti u obzir sadržaj koji ćete imati na stranici.
Ako ćete na stranici imati sadržaj za djecu ili uglavnom slike i video zapise, tada je dopušteno koristiti razne ukrasne fontove. Kod poslovnih web stranica te stranica s vijestima i ozbiljnim sadržajem to nije slučaj, te je tada potrebno koristiti fontove koji su lako čitljivi.
Danas se prilikom izrade web stranica prije svega koriste Google fontovi zbog velikog izbora svih vrsta fontova, ali i jednostavne implementacije koja se sastoji od tri jednostavna koraka:
1. Posjetite stranicu https://fonts.google.com/ i odaberite željeni font.
2. Kopirajte generirani kod unutar <Head> na web stranici.
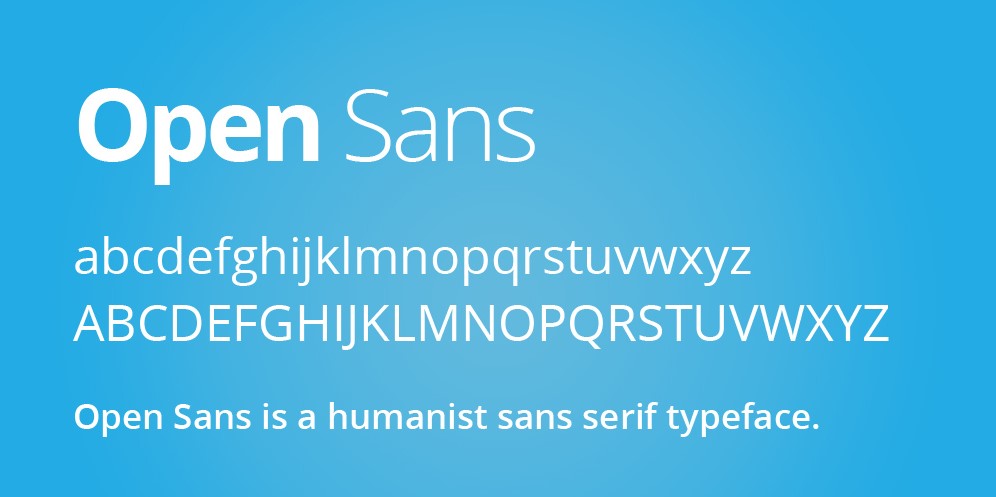
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
3. Nakon toga možete primijeniti font u svom CSS kodu.
body { font-family: 'Open Sans', sans-serif; }
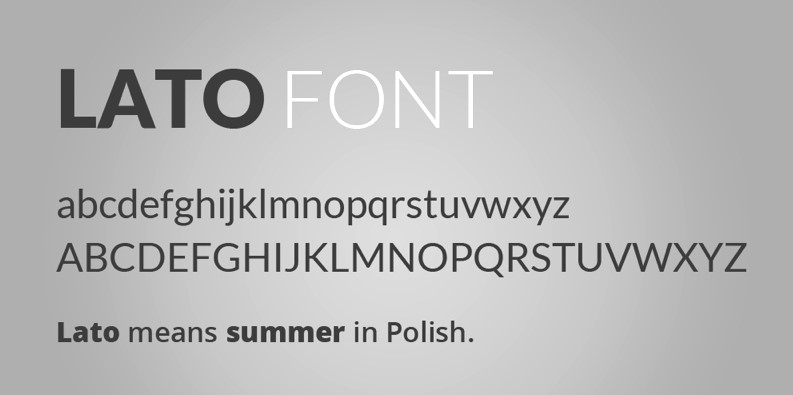
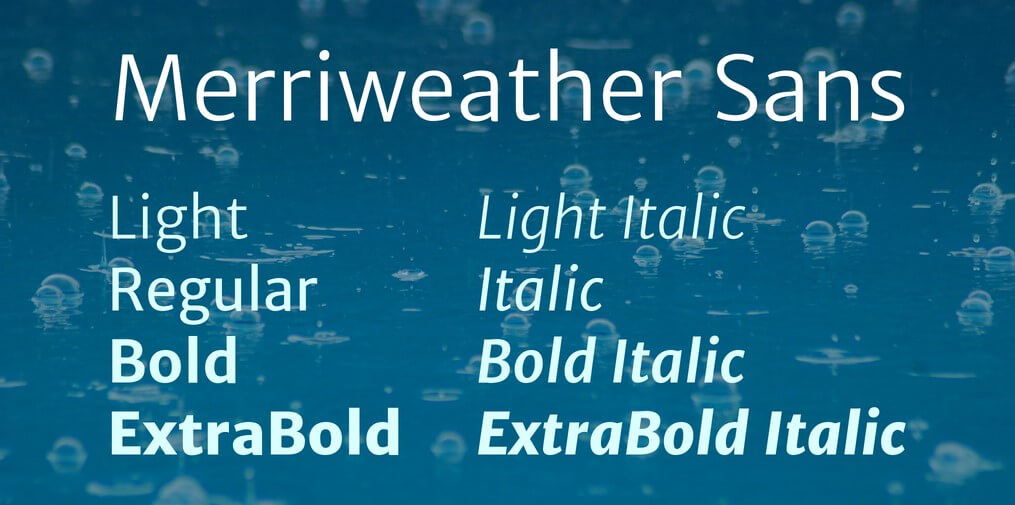
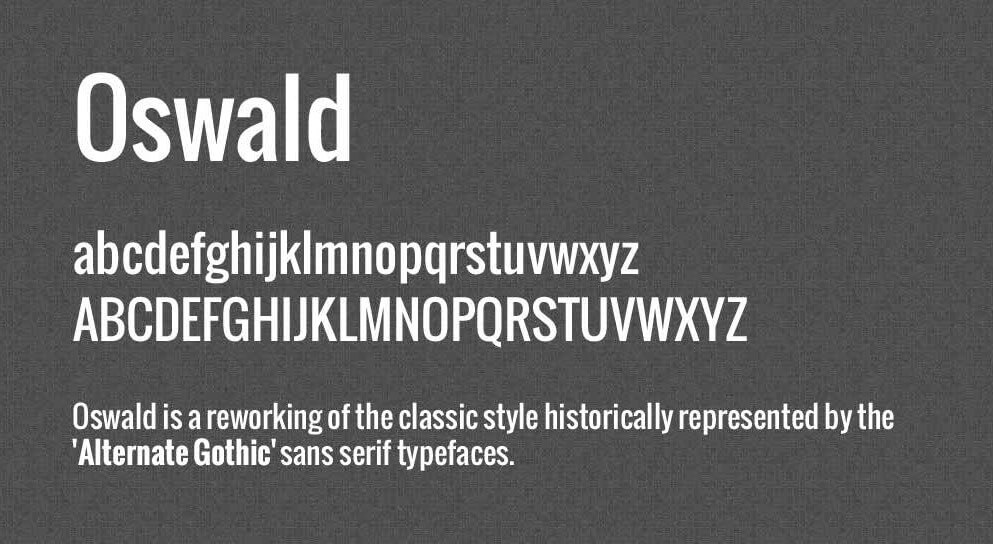
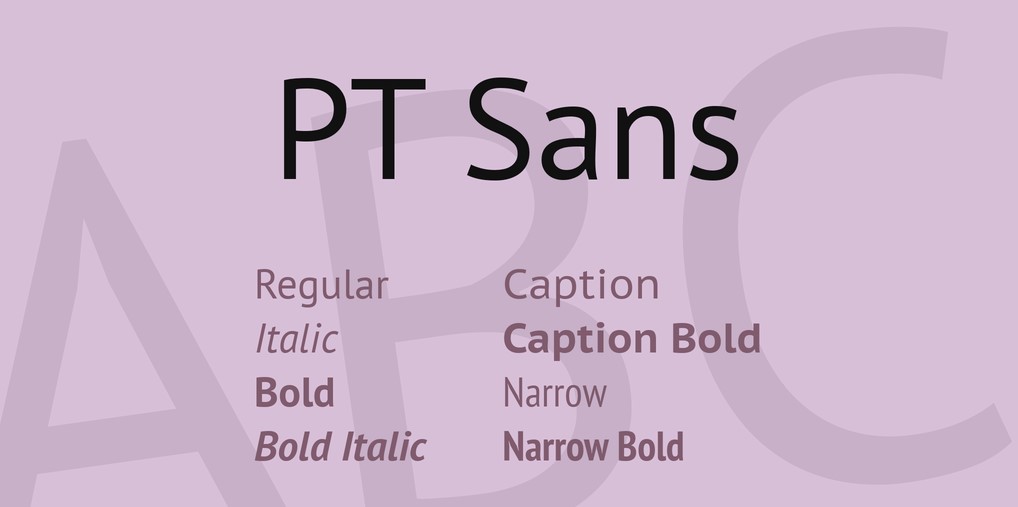
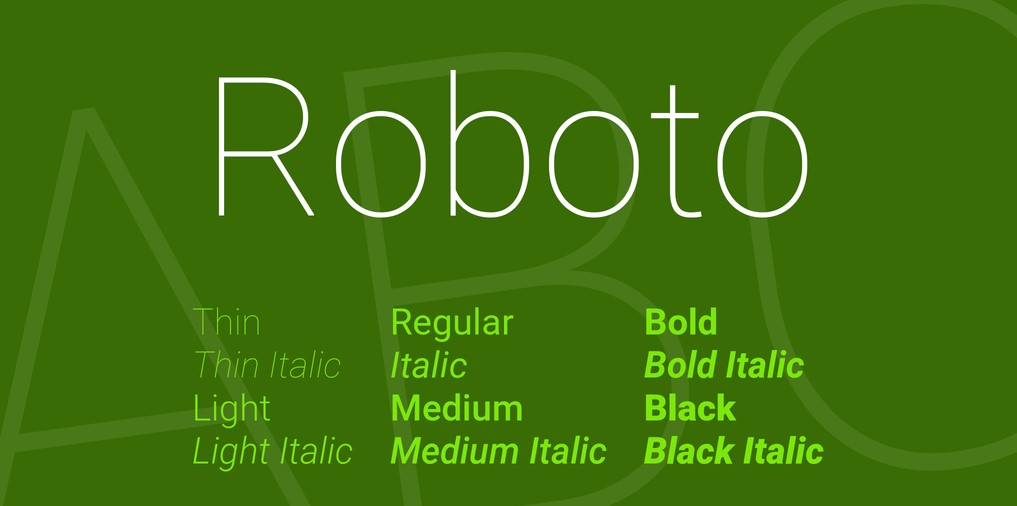
Kako bi vam olakšali izbor, koji često zna biti jako težak, posebno za web dizajnere koji se do sada nisu susretali sa puno fontova, donosimo vam našu listu najboljih Google fontova.