Best Google fonts for web sites

Choosing the right fonts for your website is a very important aspect for your website to look professional. While choosing the right font, you must take into account the content of your webpage.
If your webpage contains content intended for children, or mostly images and videos, you are free to use decorative fonts. If, on the other hand, you run a business website or a news website, you must have fonts that are easily readable.
Today the most common source of fonts for websites are Google fonts because they provide a vast collection of fonts to choose from, and they are relatively easy to implement.
Their implementation consists of these 3 simple steps:
1. Visit the webpage https://fonts.google.com/ and choose the font you like
2. Copy the generated code inside the <Head> section on your webpage
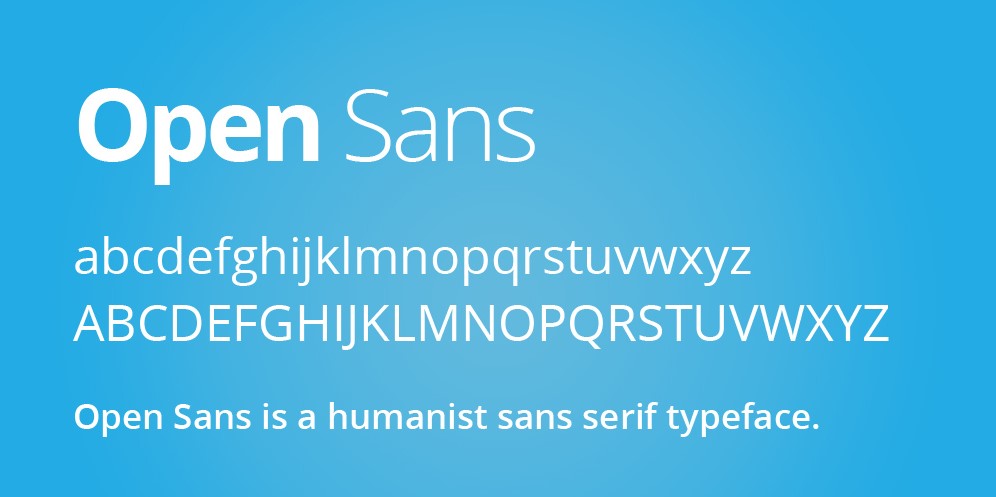
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
3. After doing so, you can start using that font in your CSS code
body { font-family: 'Open Sans', sans-serif; }
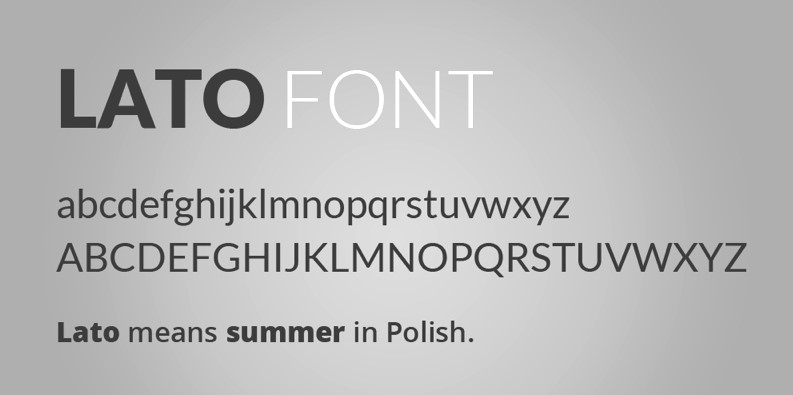
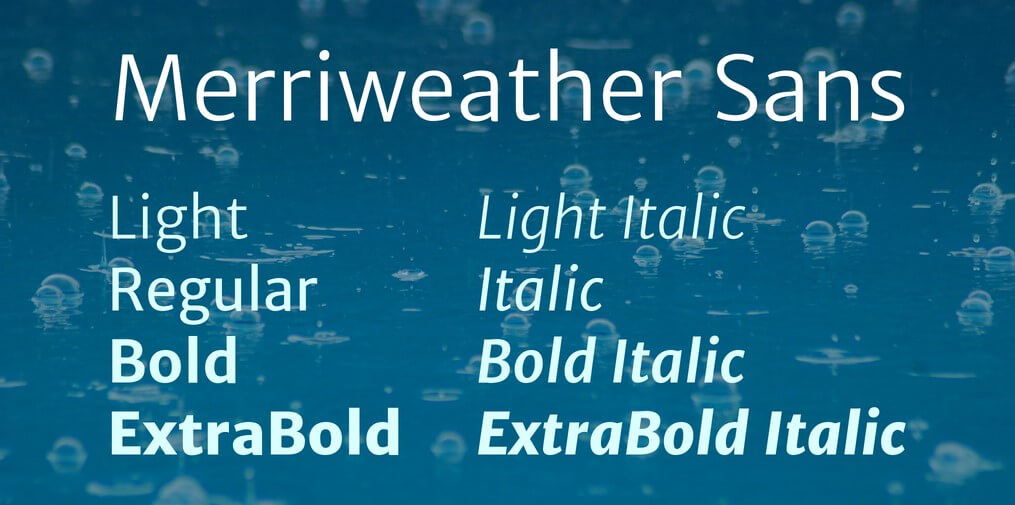
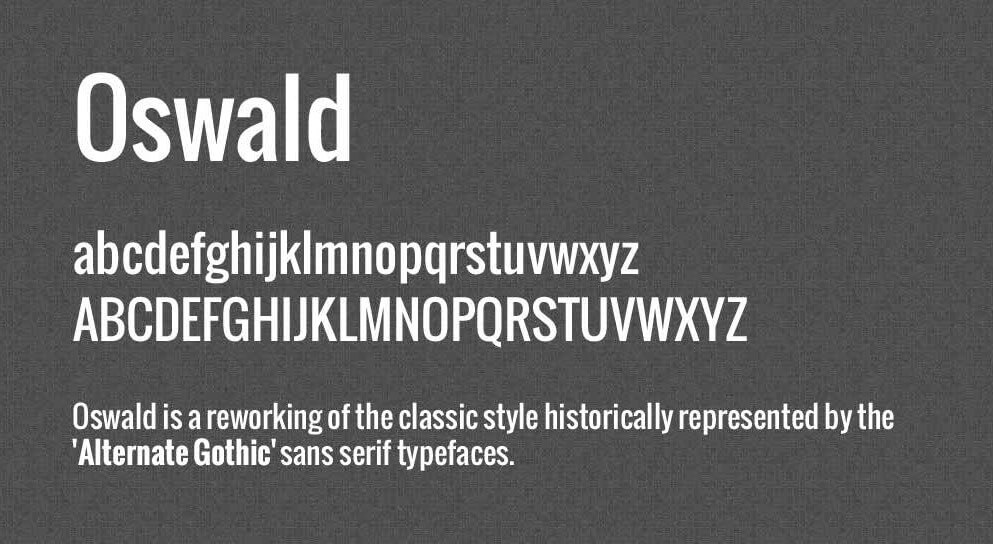
Choosing the right font can sometimes be quite difficult, especially for web designers that haven’t used this option a lot. To make your choice of fonts easier, we bring you our list of best Google fonts.